The Techjoomla Blog
Joomla: Using JLayout 'Search Tools' on Joomla 3.x at admin backend for list views
Are you building admin list-view in your Joomla Extension? Do you want to include Search Tools in your Joomla 3.x extension? Here is a quick guide to doing so in easy steps.
First, we will check the folder structure needed, and then we will see sample code.
A. Folder structure and files we will see in action here-
Folder structure -
/administrator/components/com_quick2cart/models/ /administrator/components/com_quick2cart/models/fields/ /administrator/components/com_quick2cart/models/forms/ /administrator/components/com_quick2cart/views/
Files that need to be added/changed -
/administrator/components/com_quick2cart/models/forms/filter_regions.xml /administrator/components/com_quick2cart/models/fields/countries.php /administrator/components/com_quick2cart/models/regions.php /administrator/components/com_quick2cart/views/regions/view.html.php /administrator/components/com_quick2cart/views/regions/tmpl/default.php
B. Lets' code!
1. First of all, create a filter_listview.xml and add fields for all filters you want. We are considering a list view named regions in this example. So I have created an XML file for list view filters and named it as filter_regions.xml. It has an XML structure like any other module parameter options.
<?xml version="1.0" encoding="utf-8"?>fields/countries.php <form> <fields name="filter"> <field name="search" type="text" label="COM_QUICK2CART_FILTER_SEARCH_DESC" hint="JSEARCH_FILTER" /> <field name="country" type="countries" label="COM_QUICK2CART_FILTER_SELECT_COUNTRY" description="COM_QUICK2CART_FILTER_SELECT_COUNTRY_DESC" onchange="this.form.submit();" > <option value="">COM_QUICK2CART_FILTER_SELECT_COUNTRY</option> </field> <field name="state" type="list" label="COM_CONTENT_FILTER_PUBLISHED" description="COM_CONTENT_FILTER_PUBLISHED_DESC" onchange="this.form.submit();" > <option value="">JOPTION_SELECT_PUBLISHED</option> <option value="1">COM_QUICK2CART_PUBLISH</option> <option value="0">COM_QUICK2CART_UNPUBLISH</option> </field> </fields> <fields name="list"> <field name="limit" type="limitbox" class="input-mini" default="25" label="COM_CONTENT_LIST_LIMIT" description="COM_CONTENT_LIST_LIMIT_DESC" onchange="this.form.submit();" /> </fields> </form>
The above filter XML has four fields -
- search - Search text field
- countries - Custom list field (that I have created and put in /administrator/components/com_quick2cart/models/fields/ )
- state - List field
- limit - Limit box field for pagination Limit Box
2. Second, we create a custom field named country and put it at location - /administrator/components/com_quick2cart/models/fields/countries.php
<?php
/**
* @version SVN: <svn_id>
* @package Tjfields
* @copyright Copyright (c) 2009-2015 TechJoomla. All rights reserved.
* @license GNU General Public License version 2 or later.
*/
// No direct access.
defined('_JEXEC') or die();
JFormHelper::loadFieldClass('list');
/**
* Supports an HTML select list of categories
*/
class JFormFieldCountries extends JFormFieldList
{
/**
* The form field type.
*
* @var string
* @since 1.6
*/
protected $type = 'countries';
/**
* Fiedd to decide if options are being loaded externally and from xml
*
* @var integer
* @since 2.2
*/
protected $loadExternally = 0;
/**
* Method to get a list of options for a list input.
*
* @return array An array of JHtml options.
*
* @since 11.4
*/
protected function getOptions()
{
$db = JFactory::getDbo();
$query = $db->getQuery(true);
$client = JFactory::getApplication()->input->get('client', '', 'STRING');
// Select the required fields from the table.
$query->select('c.id, c.country, c.country_jtext');
$query->from('`#__tj_country` AS c');
if ($client)
{
$query->where('c.' . $client .' = 1');
}
$query->order($db->escape('c.ordering ASC'));
$db->setQuery($query);
// Get all countries.
$countries = $db->loadObjectList();
$options = array();
// Load lang file for countries
$lang = JFactory::getLanguage();
$lang->load('tjgeo.countries', JPATH_SITE, null, false, true);
foreach ($countries as $c)
{
if ($lang->hasKey(strtoupper($c->country_jtext)))
{
$c->country = JText::_($c->country_jtext);
}
$options[] = JHtml::_('select.option', $c->id, $c->country);
}
if (!$this->loadExternally)
{
// Merge any additional options in the XML definition.
$options = array_merge(parent::getOptions(), $options);
}
return $options;
}
/**
* Method to get a list of options for a list input externally and not from xml.
*
* @return array An array of JHtml options.
*
* @since 2.2
*/
public function getOptionsExternally()
{
$this->loadExternally = 1;
return $this->getOptions();
}
}
Note that step 2. code is optional if you are not using any custom form elements.
3. Then, we need to edit - /administrator/components/com_quick2cart/views/regions/view.html.php
We need to add following code to the view.html.php file
$this->filterForm = $this->get('FilterForm');
$this->activeFilters = $this->get('ActiveFilters');
So it will look like -
class Quick2cartViewRegions extends JViewLegacy
{
// Some code here
public function display ($tpl = null)
{
$this->state = $this->get('State');
$this->items = $this->get('Items');
$this->pagination = $this->get('Pagination');
// Get filter form.
$this->filterForm = $this->get('FilterForm');
// Get active filters.
$this->activeFilters = $this->get('ActiveFilters');
// Some code here
parent::display($tpl);
}
}
4. Then, we need to edit - /administrator/components/com_quick2cart/views/regions/tmpl/default.php
We need to add following code to display the search filters on the form on the list view - default.php
<?php
// Search tools bar
echo JLayoutHelper::render('joomla.searchtools.default', array('view' => $this));
?>
So it will look like -
<form
action="<?php echo JRoute::_('index.php?option=com_quick2cart&view=regions'); ?>"
method="post" name="adminForm" id="adminForm">
<?php if (!empty( $this->sidebar)) : ?>
<div id="j-sidebar-container" class="span2">
<?php echo $this->sidebar; ?>
</div>
<div id="j-main-container" class="span10">
<?php else : ?>
<div id="j-main-container">
<?php endif;?>
<?php
// Search tools bar
echo JLayoutHelper::render('joomla.searchtools.default', array('view' => $this));
?>
<!-- Other code goes here -->
</div>
</form>
5. Finally, we need to edit - /administrator/components/com_quick2cart/models/regions.php
Your module must extend module class JModelList to use search filters.
We need to modify 3 functions in regions.php
public function __construct($config = array()) // Set filter fields in this function protected function populateState($ordering = null, $direction = null) // Get and set current values of filters protected function getListQuery() // Use current filter values to modify the the query and hence the output
So it will look like -
class Quick2cartModelRegions extends JModelList
{
public function __construct($config = array())
{
if (empty($config['filter_fields']))
{
$config['filter_fields'] = array(
'id', 'a.id',
'state', 'state',
'region', 'a.region',
'region_3_code', 'a.region_3_code',
'region_code', 'a.region_code',
'region_jtext', 'a.region_jtext',
'country', 'c.country',
'state', 'a.state'
);
}
parent::__construct($config);
}
protected function populateState($ordering = null, $direction = null)
{
// Initialise variables.
$app = JFactory::getApplication('administrator');
// Other code goes here
$country = $app->getUserStateFromRequest($this->context . 'filter.country', 'filter_country', '', 'string');
$this->setState('filter.country', $country);
// Other code goes here
// List state information.
parent::populateState('a.id', 'asc');
}
protected function getListQuery()
{
// Create a new query object.
$db = $this->getDbo();
$query = $db->getQuery(true);
// Other code goes here
// Filter by country
$country = $this->getState('filter.country');
if (is_numeric($country))
{
$query->where('a.country_id = '.(int) $country);
}
// Other code goes here
return $query;
}
}
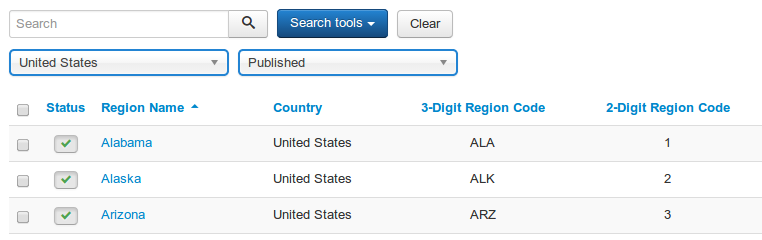
6. All done! Let's see the output -

I hope this turns out helpful for you all.
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.

