The Techjoomla Blog
DevOps friendly Joomla Extensions
Undoubtedly, Joomla! is one of the most popular and flexible CMS for building websites and online applications of all types and sizes. The large number of extensions help give a headstart to any project.
Like other software frameworks and platforms, a lot of Joomla projects have adopted DevOps processes to streamline their deployments. This also helps scaling of Joomla sites to run on multiple servers. At Techjoomla we have been using Jenkins, Ansible and GIT to deploy Joomla sites for several years. Recently we have also started exploring Docker for containerized deployment and easy scaling.
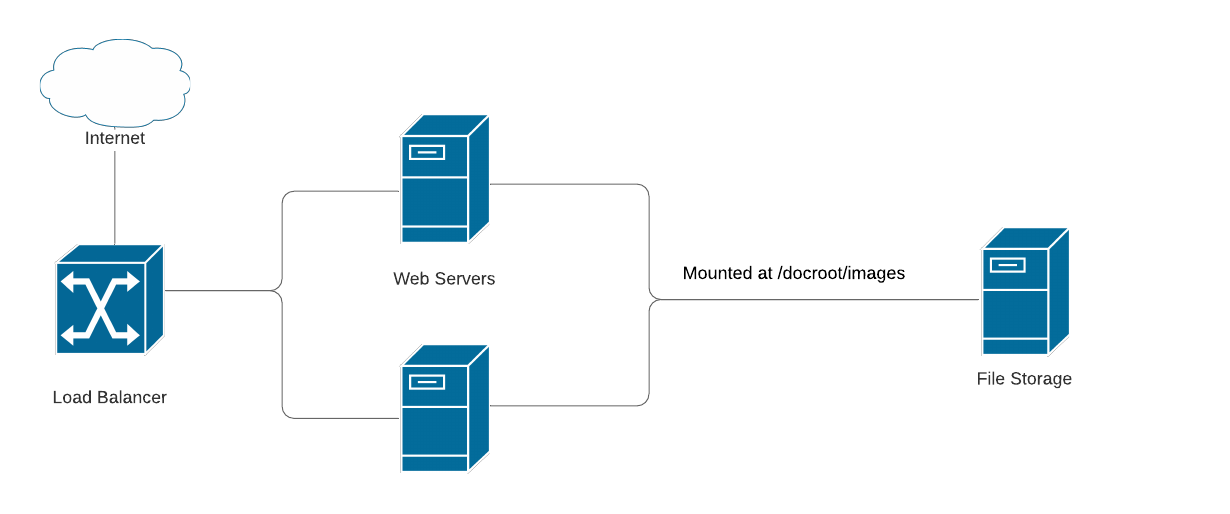
When scaling out, the user uploaded content in the ‘images’ folder needs to be accessible to all the instances serving the app. This is typically done by mounting the images folder from a NFS server onto all the servers. This is one thing that commonly creates problems when scaling, since extensions differ in how they manage static assets and uploaded files.

One key aspect of scaling out (from a Joomla standpoint) is the ability to treat storage as a separate backing service. In fact that is one of the recommendations for a twelve factor app. Traditionally in Joomla, extensions upload user generated files to a subfolder inside ‘images’, or to a custom location within the com_component folder. Some extensions also upload into the media folder, further complicating things. Based on experience, here are our recommendations for storing user uploaded files.
- Integrate a service like Amazon S3 to store all uploaded files, so that the filesystem contains only source code, and no user generated content.
- Store all the uploaded content into a subfolder of images.
- If uploading content that should not be publicly accessible, put that in folder in images. But protect this folder with a .htaccess file (or an appropriate NGINX configuration) that denies HTTP access.
- Ensure that your extension allows configuring the path of the uploaded files, so integrators can use some other scaling strategy.
When extensions fail to follow these guidelines, there are 2 key risks that can come out
- During a scaling out implementation, all nodes don’t have a copy of the uploaded files, resulting into
- During a code deployment using Jenkins, the code folder is typically cleaned up before new code is copied over. This can cause user uploaded files to be inadvertently deleted without the possibility to recover.
Following these practices will allow people to implement the right strategy for the assets storage which can result in smoother implementation of deployments - either using a code copy strategy using Jenkins or containerization.
Have you run into any other problems when scaling Joomla ? How did you solve them ? Do share with us in the comments below.
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.

