The Techjoomla Blog
Stay updated with all the latest happenings at Techjoomla. From news about the developments in your favourite extensions to Tips & Tricks about the Joomla CMS, Framework & Development.
1 minute reading time
(207 words)
How to use two layouts from the same view for two submenus
Have you ever came across a situation, when working on a Joomla component- you need two sub-menus to be shown in admin backend which belong to same view and different layouts?
If yes, then you must have noticed that this does not work as expected.
Here's the solution for the same
Suppose there are two submenus - this is the PHP code to add two submenus -
$reports=true;
JSubMenuHelper::addEntry(JText::_('COM_JGIVE_REPORTS'),'index.php?option=com_jgive&view=reports&layout=default',$reports);
JSubMenuHelper::addEntry(JText::_('COM_JGIVE_PAYOUT_REPORTS'),'index.php?option=com_jgive&view=reports&layout=payouts',$reports);
As you can see the 'view' for 2 submenus is same and 'layouts' are different
index.php?option=com_jgive&view=reports&layout=default
index.php?option=com_jgive&view=reports&layout=payouts
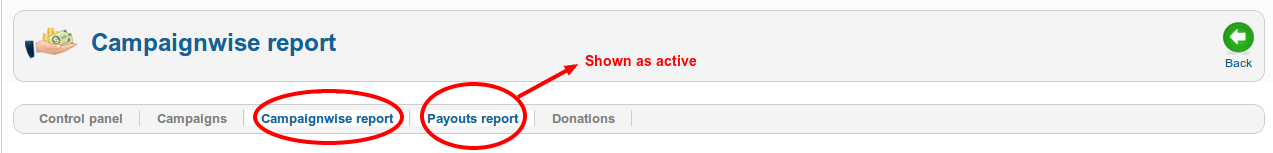
So when you browse to one of the above-mentioned views - you will see both submenus as active as shown in the image below -

TO fix this you will need to add some jquery code to not show another submenu as active.
FILE - view=reports&layout=default
$document=JFactory::getDocument();
//override active menu class to remove active class from other submenu
$menuCssOverrideJs="$(document).ready(function()
{
$('ul>li> a[href$=\"index.php?option=com_jgive&view=reports&layout=payouts\"]:last').removeClass('active');
});";
$document->addScriptDeclaration($menuCssOverrideJs);
FILE - view=reports&layout=payouts
$document=JFactory::getDocument();
//override active menu class to remove active class from other submenu
$menuCssOverrideJs="$(document).ready(function(){
$('ul>li> a[href$=\"index.php?option=com_jgive&view=reports&layout=default\"]:last').removeClass('active');
});";
$document->addScriptDeclaration($menuCssOverrideJs);
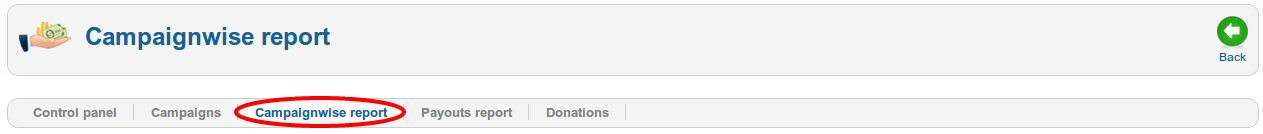
After adding code in those two layouts you will see that only the current submenu is shown as active.

It works well on Joomla 2.5.x. :)
Stay Informed
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.