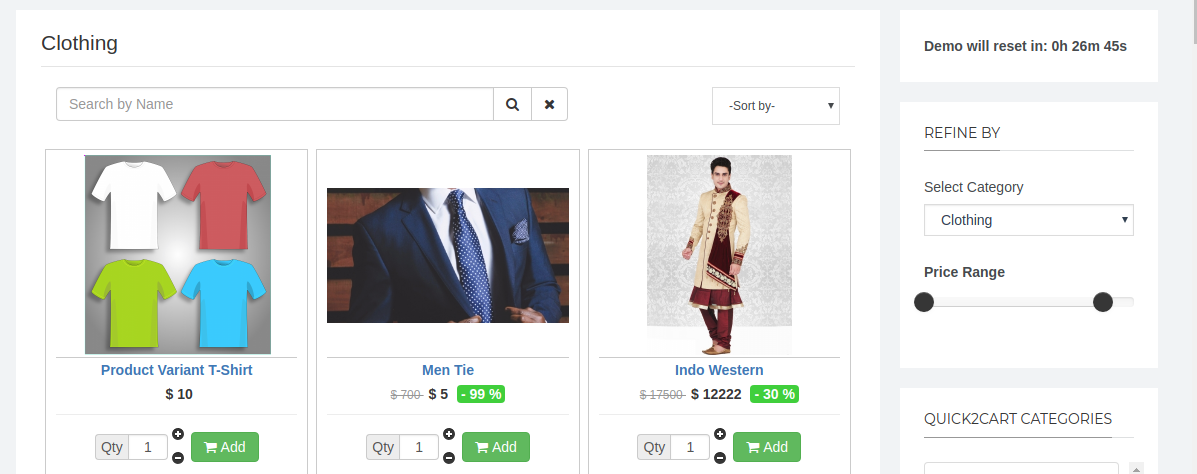
Now, buyer will be able to filter the products and narrow out their search.
Note : - You can apply filters only on native products.
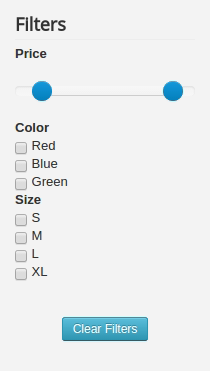
Eg. Users can filter the products under the clothing category by using clothing attributes such as Colour, Size etc. Also they can filter the products according to the product price.

To make products filterable, site admin have to do some basic setup as below
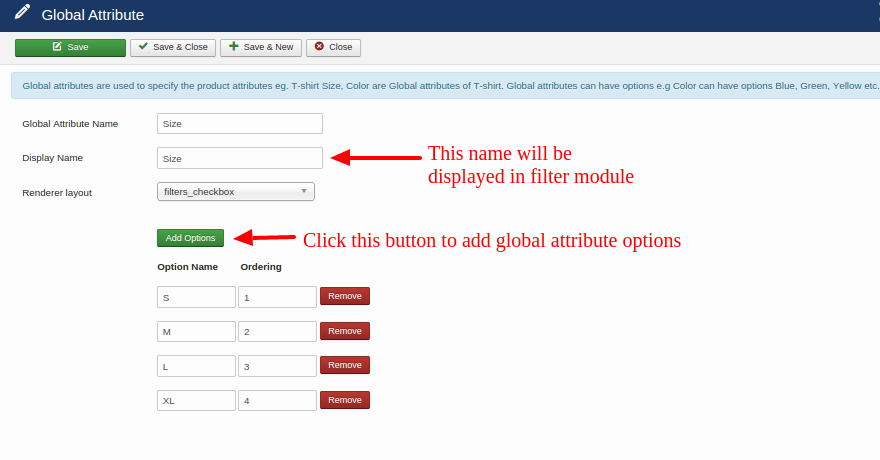
1) Create global attributes which will act as a filtering key for the products
Eg. T-shirt Size, Color are Global attributes of T-shirt type products. Global attributes can have options e.g Size can have options Small, Medium, Large, Extra Large etc.

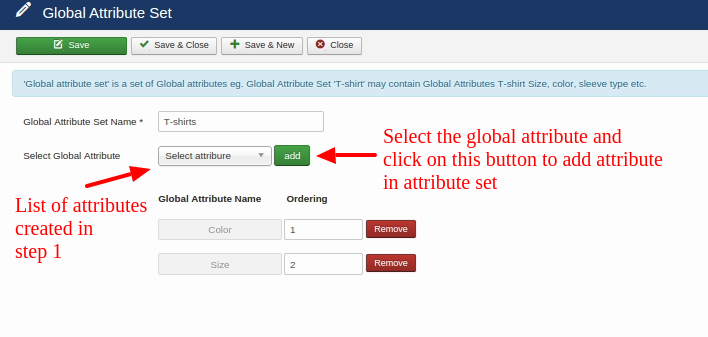
2) Create Attribute set

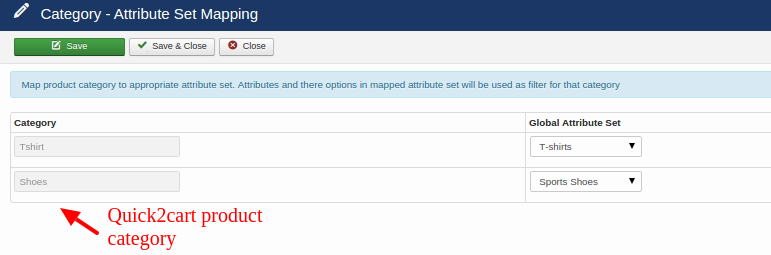
3) Map attribute set to the product category
Map product category to appropriate attribute set. Attributes and their options in mapped attribute set will be used as filter for that category. Also note that you cannot change mapping of category if the products under the category are using attributes from currently mapped attribute set.

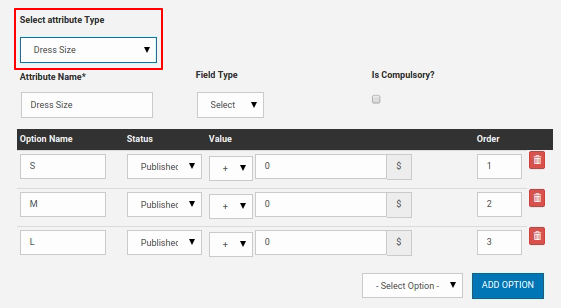
4) Add the global attribute while creating the product.
Select Attribute Type field: This field helps you to create your Custom Attribute or you can use existing Global attributes from Global Attribute Set which is mapped to current product category. This also helps for product filter when buyer views the products from the particular category.
Note: If you use custom attributes as the product attribute then the product will not be considered while filtering the products.

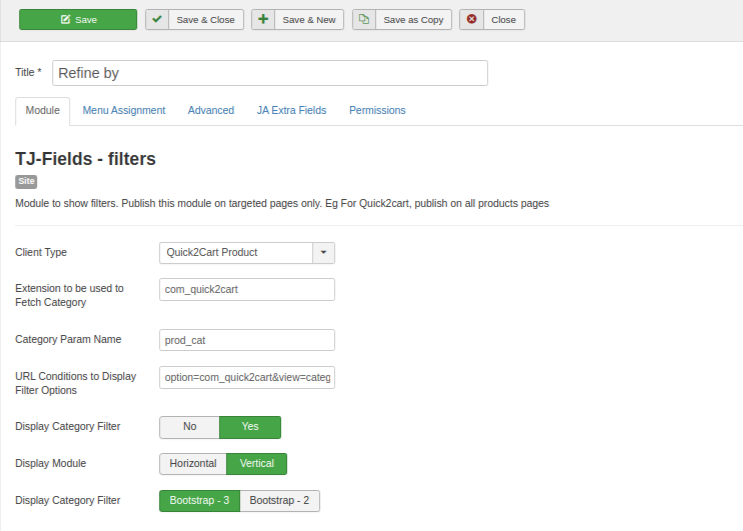
5) Enable and Configure Filter Module
To publish the filters module from the backend, go to Extensions->Modules->Set Select Type as TJ-Fields - filters from the dropdown. Publish and configure the module in the desired position and location.