In JTicketing we have added a new feature named "Media Gallery". Now event owner will be able to add a number of images, videos with respect to the event.
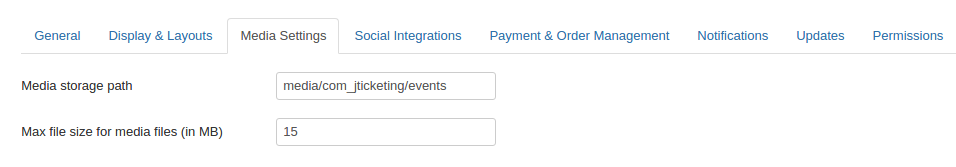
Media Settings:
1. Media storage path: Media is stored into entered path/images or videos
2. Max file size for media files (in MB): Maximum file size for uploading image or video.

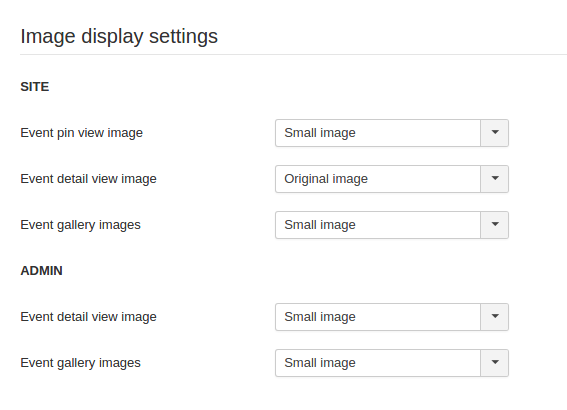
A. Image display settings
Site:
1. Event pin view image: Select small/medium/large/original image size for displaying on Event Pin.
2. Event detail view image: Select small/medium/large/original image size for displaying on Event detail page.
3. Event gallery images: Select small/medium/large/original image size for displaying an event gallery tab at Event detail page.
Admin:
1. Event detail view image: Select small/medium/large/original image size for displaying on Event detail page.
2. Event gallery images: Select small/medium/large/original image size for displaying an event gallery tab at Event detail page.

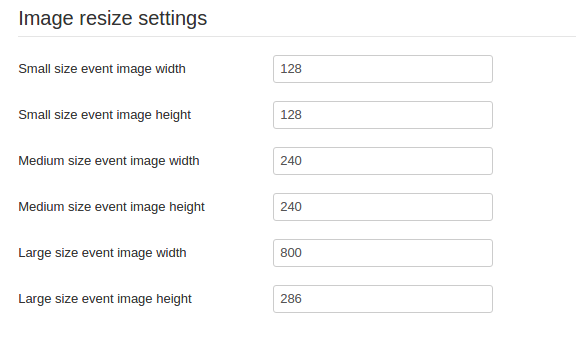
B. Image resize settings
1. Small size event image width: Small size event image width in pixel. The default size is 128 pixel.
2. Small size event image height: Small size event image height in pixel. The default size is 128 pixel.
3. Medium size event image width: Medium size event image width in pixel. The default size is 240 pixel.
4. Medium size event image height: Medium size event image height in pixel. The default size is 240 pixel.
5. Large size event image width: Large size event image width in pixel. The default size is 800 pixel.
6. Large size event image height: Large size event image height in pixel. The default size is 286 pixel.

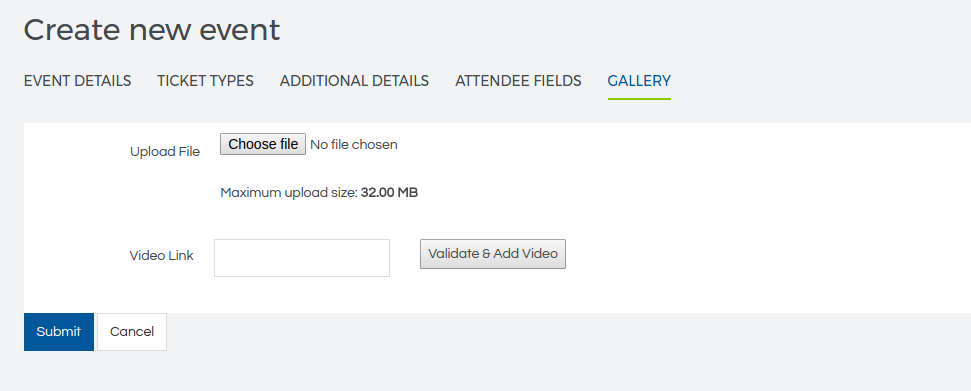
On Create event page "Media Gallery" Tab contains the fields for uploading images or videos.