
Zoo is one of the most versatile CCK extensions available in Joomla. It's flexible & at the same time easy to use for end users. In spite of these positive points, there are times when you have to dive into development & Zoo APIs to develop your own custom views.
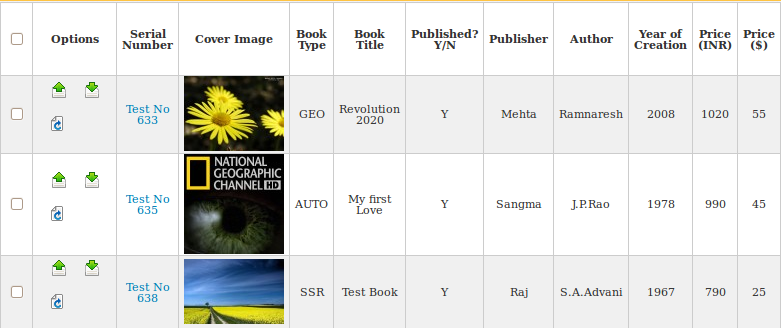
In this particular case, we wanted to develop a List/Grid view with Zoo ( of a particular Content Type) which showed all Zoo attributes in a table view for easier data viewing on the frontend for content managers. In this blog, we will tell you just how to go about doing that
You must be thinking what's the big deal? Just fetch the records based on submission id & display them in any way you want.
Well... It's not as easy as that, as Zoo uses JSON to store record data which is great. But it makes it a bit difficult to render zoo elements. It's quite complicated to get zoo item details from the database by executing queries. Even if you manage it won't be robust. To get related records from the table you have to deal with a 36 key string, which zoo uses as the field identifier. So let's get away from this hassle of doing it with your own code. That's not the right way to go about it anyways!
Let's take a look at how best to do that using the Zoo APIs.
// Get the Zoo Instance
$zapp = App::getInstance('zoo');
$items = $app->table->item->all(array('conditions' => 'id = '.$Zoo_Item_id));
//$Zoo_Item_id must be zoo item id of which you want to render details
foreach($items as $item)
{
foreach ($item->getElements() as $id => $element)
{
echo $element->render();
}
}